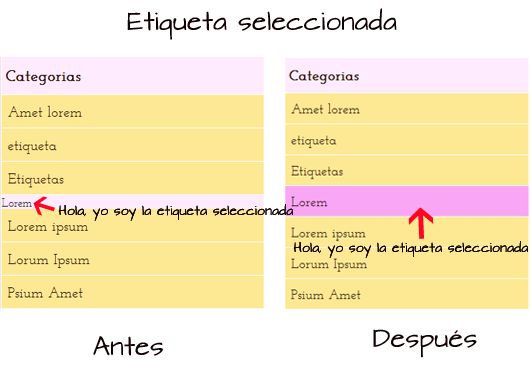
saiba mais sobre:..."link selecionado",,,"etiqueta selecionada"
traduzido:
Alteração dos rótulos widget selecionado rótulo,
e dar um "estilo diferente"
de ser identificado como
um link selecionado
Antes, eles disseram que, como a criação de uma caixa ou bloco as etiquetas ligações widget .
Há uma limitação, eu não levei em conta, e Blogger definido no HTML do widget, ou seja, converter o link para o tag selecionado em texto simples, que não é mais um link, e não link, não aplicar estilos CSS, declaramos cada link do rótulo:
Então, quando ele mostrou-lhes como criar botões nos links para os rótulos , decidi desaparecer do link selecionado , no final, que quando estava na página desse link, não gostaria de voltar a entrar no mesmo rótulo, e ainda não ser possível, porque já não link, texto, e também perdeu os estilos declarados e não podia ver o botão.
# Label1 span [dir = ltr] {
display: none;
}
Com o código acima, evitamos mudando o estilo ou melhor, não mostram a tag selecionada, somente quando selecionado.
Pensando sobre estes casos e mais estético, podemos converter os selecionados tag link, e depois criar uma classe para o rótulo do link selecionada e criar um estilo " diferente ", para que nossos usuários estão cientes de que alguns rótulo é selecionado, como com o link selecionado, widget páginas estáticas em modelos Blogger.
"Soa melhor certo? é mais mais simples do que parece, e ter usado os estilos CSS de cada tutorial que eu mencionei, nós só precisamos, mudar um pouco rótulos widget HTML, e declarar alguns estilos (CSS) para o link selecionado, e você pode ver diferentes . "
Como se passo a passo
Passo 1 . Editar ► Vamos design HTML, Expandir modelos de widgets e com a ajuda de "Ctrl F", olhar para essas linhas de código:
<b:loop values='data:labels' var='label'>
<li>
< b: if 'dados: blog.url == dados: label.url' cond =>
<span expr:dir='data:blog.languageDirection'> <data:label.name/> </ span>
<b: else />
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'> <data:label.name/> </ a>
</ b: if>
Dica : Procuramos "O nome que demos o Widget" e saia um pouco para encontrar essa parte.
Passo 2 : Em seguida, mudar a parte marcada em vermelho, assim:
< um class = ' selecionados 'expr:' data: blog.languageDirection 'dir = expr: href =' data: label.url '> <data:label.name/> </ uma >
Nota: É aquele que vem logo após <li> .
Com o código acima, estamos virando o nome do link tag selecionados, além de você está adicionando uma classe , para dar estilos diferentes a serem saber que "estamos em que o rótulo."
Passo 3 : Agora vamos declarar os estilos da " etiqueta selecionada "e adicionar em Adicionar CSS, que é , do nosso ambiente de trabalho, iremos projetar Designer template ► ► ► Adicione CSS Avançado colá-lo lá no campo:
"Nota : ..." coloquei a mesma cor de fundo, o hover."
A. Etiqueta 1 # selecionados {
background-color: # f9a6f4 Cor de fundo / * do link * /
}
"Agora, quando você clica em um link no rótulo, sei que etiqueta é selecionado porque ele terá uma aparência diferente, mas com o preenchimento mesma (mesma distância) bloco"
e o que vai acontecer no caso de os botões nos links nos rótulos ?
Se você quiser fazer o mesmo, que é converter o texto do link tag selecionada, e colocar um estilo diferente para o link selecionado, fará o mesmo , e também removido essa parte do CSS:
# Label1 span [dir = ltr] { display: none; }
E o DEMO?
"A demonstração dos botões que você pode ver aqui no meu blog, selecione uma tag e ver o que acontece no vínculo ou tag selecionada, e se a caixa ou bloquear os links que você pode ver o mesmo Blog teste . Ele funciona em todos os navegadores, incluindo o primeiro e único IE6 (Internet Explorer 6) "
fonte e créditos deste presente post: compartidisimo
"Cambiando la etiqueta seleccionada del widget de las etiquetas, y darle un "estilo diferente", para que se "identifique como enlace seleccionado
Anteriormente les decía, como crear una caja o bloques en los enlaces del widget de las etiquetas.
Hay una limitación, que no tomé en cuenta, y que Blogger define en el HTML de ese widget, que es, convertir el enlace de la etiqueta seleccionada, en simple texto, es decir, ya no es un enlace, y al no ser enlace, no se aplican los estilos o CSS, que declaramos para cada enlace de la etiqueta:
Luego, cuando les mostraba Como crear botones en los enlaces de las etiquetas, decidí desaparecer el enlace seleccionado, al fin que cuando se estuviera en la página de ese enlace, no se querría volver a ingresar a la misma etiqueta, y de todos modos no sería posible, pues ya no es enlace, es texto, y además, se perdían los estilos declarados y no se veía el botón.
#Label1 span[dir=ltr]{
display: none;
}
Con el código anterior, evitamos cambiar el estilo o mejor dicho, no mostramos la etiqueta seleccionada, solamente cuando está seleccionada.
Pensando en esos casos, y en una solución más estética, podemos convertir la etiqueta seleccionada, en un enlace, y luego, crear una clase, para el enlace de la etiqueta seleccionada, y crear un estilo "diferente", para que nuestros usuarios sepan, que está seleccionada cierta etiqueta, como pasa con el enlace seleccionado, del widget de las páginas estáticas, en las plantillas de Blogger.
¿Suena mejor verdad?, es más sencillo de lo que parece, y habiendo usado los estilos o CSS de cada tutorial que les mencionaba, solo necesitaremos, cambiar un poco el HTML del widget de las etiquetas, y declarar algunos estilos (CSS) para el enlace seleccionado, y se pueda verdiferente.
Como hacerlo paso a paso
Paso 1. Vamos a Diseño ► Edición de HTML, expandimos plantilla de artilugios, y con la ayuda de "Ctrl F", buscamos estas lineas de código:
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
Tip: Podemos buscar el "nombre que le pusimos a el Widget", y bajarnos un poco, hasta encontrar esa parte.
Paso 2: Luego, cambiamos la parte marcada de rojo, por esto:
<a class='seleccionado' expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
Nota: Es el que viene al principio después de <li>.
Con el código anterior, estamos convirtiendo el nombre de la etiqueta seleccionada en enlace, y además le estamos agregando una clase, con el fin de darle estilos diferentes, para que, se sepa que "estamos en esa etiqueta".
Paso 3: Ahora declaramos los estilos de la "etiqueta seleccionada", y los agregamos en Añadir CSS, es decir, desde nuestro escritorio, vamos a Diseño ► Diseñador de plantilla► Avanzado► Añadir CSS y lo pegamos ahí en el campo:
Nota: Puse el mismo color de fondo, del hover.
#Label1 a.seleccionado{
background-color: #f9a6f4; /*Color del fondo del enlace*/
}
Ahora cuando se haga click en un enlace de la etiqueta, sabremos que está seleccionada esa etiqueta, ya que lucirá diferente, pero con el mismo padding (la misma separación) del bloque:
y ¿que pasará, en el caso de los botones en los enlaces de las etiquetas?
Si se quiere lograr lo mismo, que es: convertir el texto de la etiqueta seleccionada en enlace, y poner un estilo diferente al enlace seleccionado, haremos lo mismo, y también, eliminados esta parte del CSS:
#Label1 span[dir=ltr]{
display: none;
}
¿Y el DEMO?
El demo de los botones lo puedes ver aquí en mi blog, selecciona una etiqueta y observa lo que pasa, en el enlace o etiqueta seleccionada, y en el caso de la cajita o bloques en los enlaces puedes ver el mismo blog de prueba.
Funciona en todos los navegadores, incluyendo el único e inigualable IE6 (Internet explorer 6)



Comentários
Postar um comentário